
ブログ(サイト)はレスポンシブ対応なのに、作成した表だけがレスポンシブ対応になっていないことがありますね。
WordPressのテーマによっては、レスポンシブ対応のはずなのにブログ全体がスマホでPCの画面を見る感じで字が小さくて読めないとか。
色々と困ったことが起こります。
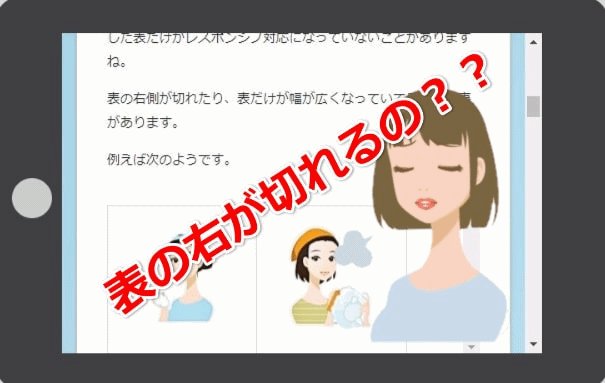
表の右側が切れたり、表だけが幅が広くなっていて見づらい事があります。
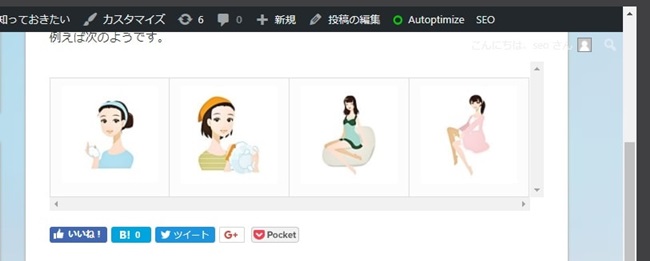
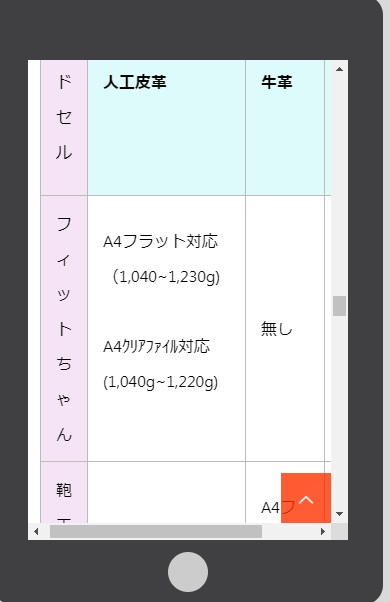
例えば次のように表を作りました。
 |
 |
 |
 |
これをパソコンで見ると、狙い通りに次のように全体が見えます。
*ブラウザ上でレスポンシブ対応の確認は
http://www.jamus.co.uk/
で行っています。動作が軽いので使いやすいですよ。
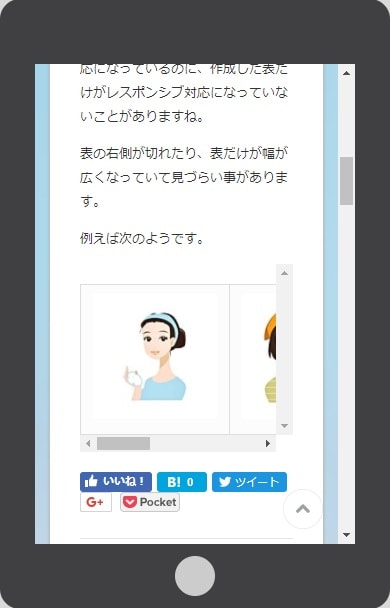
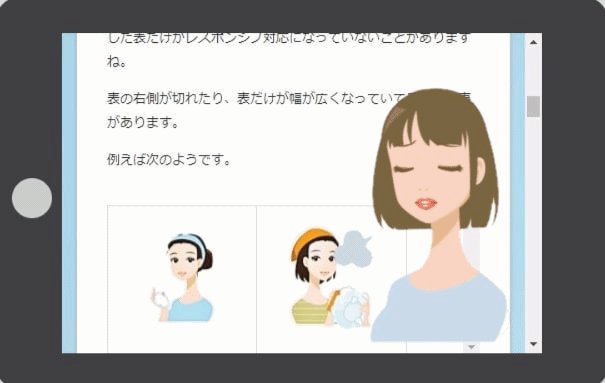
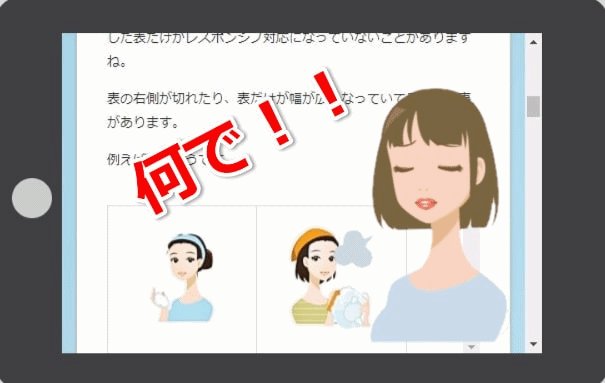
ところが、スマホで確認すると次のように見えてしまいます。
パソコンでは表全体が見えるのに、スマホやタブレットでは右側が切れて見えません。
右端が切れない場合でも、表だけが右側に長くなってしまったりします。これはテーマテンプレートで違います。
なぜこうなるのか、どうしたら良いのか?
その原因と対策について紹介しますね。
さあいきましょう。
表がレスポンシブ対応せず切れてしまう原因
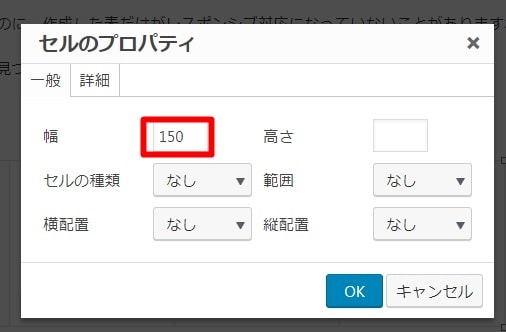
表がレスポンシブ対応しない原因は表のプロパティで幅を固定しているからです。
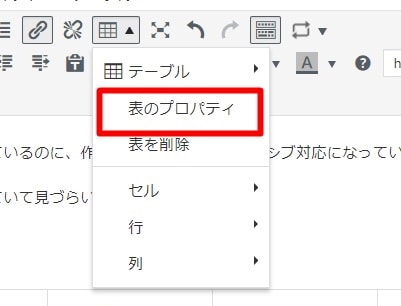
テーブルの▲をクリックすると表のプロパティが現れます。
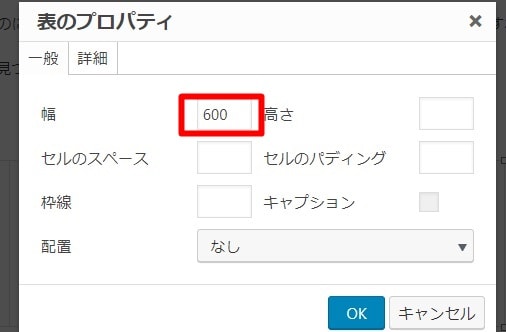
下のように幅を600というように、数値を入れていることがレスポンシブ対応にならない原因なのです。
600とは600pxのこと。600pxに固定されていると、パソコンで見る時には画面内に収まる数値ですが、スマホでは、はみ出してしまいます。
4つのセルを等分割するために、セルの設定を横幅150pxにすることでますますレスポンシブ対応でないことになります。
表をレスポンシブ対応にする方法
 |
 |
 |
 |
レスポンシブ対応していない表をレスポンシブ対応にする方法は簡単です。
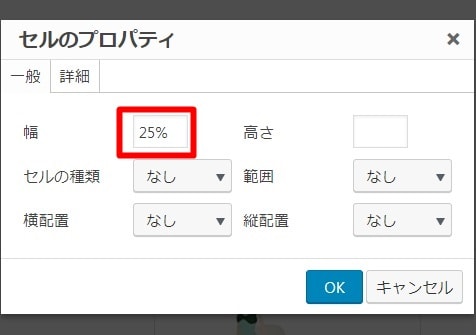
表のプロパティの横幅設定を%表示するだけです。
表全体を100%(0にしても良いです)
4つあるセルの横幅は100÷4=25%(列の幅を均等にしたい時)
にします。
表やセルのプロパティに何も書かない(空欄のままにしておく)という方法もあります。
この方法では、使う画像の大きさがマチマチで、セルに挿入したあとで大きさを調整しても、セルの幅が均等になる場合も、ならない場合もあります。
100%⇒ 空欄でも良いです。
セル幅を均等にしたい時のみ25%にします。
次の表は列幅の同じレスポンシブ対応の表になっているはずです。
 |
 |
 |
 |
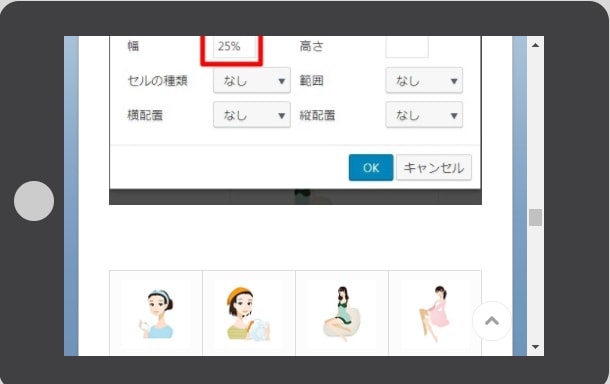
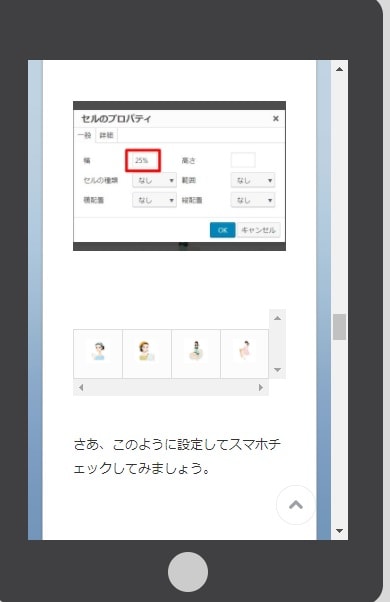
さあ、具体的に設定してスマホチェックしてみましょう。
次のようにレスポンシブ対応になっている確認ができます。
実際には表の幅を100%に設定しなくてもOKです。
次の表は、横幅もセルの横幅も設定していません。それぞれの画像の大きさ4種類の画像を挿入しています。
セル幅は画像の大きさによって違いがあるのがわかります。

|

|
 |
 |
セル幅を均等にするために、セルのプロパティの横幅を25%に設定すると、セルは均等に分割されています。
 |
 |
 |
 |
まとめ
表をレスポンシブ対応するには、pxで固定するのではなく、%表示にしましょう。
表やセルの横幅のプロパティを空欄にしていると、セルの横幅がマチマチになる場合があります。横幅は一定にしたほうが見る側にとっては見やすい。
ただ、列幅が多く、文章量がある程度あると折り返しが多く読みづらくなります。
そういった場合はあえてレスポンシブにしないで、スクロールバーにする方が読みやすい。
プラグインを使う方法もありますが、必要があればそれについては別記事にします。