WordPressで記事を書くとき、YouTube動画を貼り付けた経験は誰にもあるでしょうネ!
テンプレートがレスポンシブ対応だからYouTubeもレスポンシブ対応になっていると疑いもせず、思っていたのに・・・。

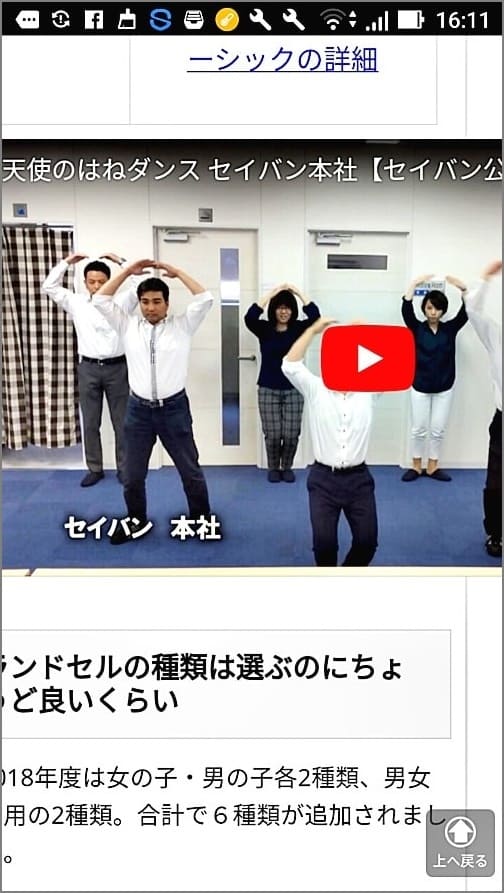
PC画面では画面内に収まっているのにスマホでチェックしてみると、上の画像のように画面からはみ出していました!
そんな経験したことあるんじゃないんでしょうか。テンプレートはレスポンシブ対応でも、youtubeは対応していないということになります。
そんな状態に困っているあなたに、YouTubeを簡単にレスポンシブ対応にする方法についてお伝えします。
読む項目を選択
スマホでYouTubeをレスポンシブ対応にする方法
作業は次の手順で行います。
- プラグイン「Simple Custom CSS」をインストールする。
- ダッシュボードの外観の中にカスタムCSSができるので、カスタムCSSにCSSを貼り付ける。
- Adquickにhtmlタグを登録すると便利
1.プラグイン「Simple Custom CSS」をインストールする。
プラグイン「Simple Custom CSS」をインストールします。
2.カスタムCSSにCSSを貼り付ける。
ダッシュボード>外観>カスタムCSSが出来ているので、次のCSSを貼り付けます。
CSS
CSS
.youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
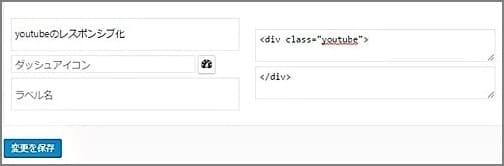
3.Adquickにhtmlタグを登録すると便利
プラグイン「Adquick」をインストールしてなければ、しておきましょう。
これに、htmlタグを登録すると便利だからです。
<div class=”youtube”>
<iframe ・・・・> </iframe>
</div>

赤字の部分を「Adquick」に登録しましょう。

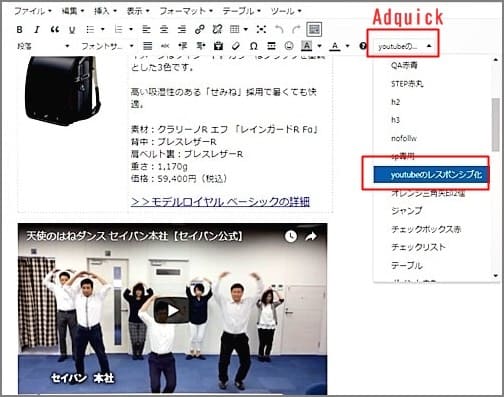
使い方は、YOUTUBEの画像をクリックしてから、上の画像のように「Adquick」に登録したタグをクリックしましょう。
![]()
すると、編集画面のテキストエディターを確認すると、youtubeのタグが、<iframe・・・></iframe>で囲まれているのを確認できます。

これでyoutubeがレスポンシブ化されたことを確認できました。
まとめ
使っているWordPressのテンプレートがレスポンシブ対応でも、youtubeはそうではない事があります。
その時には、cssを設定することで簡単にyoutubeをレスポンシブ対応にできます。