この記事はトップの青い背景の猫の画像を透過画像を使って作ってみたという単純なものです。
単純なんですが、初心者には案外超えるのがちょっと難しい壁だったりしますね。私がそうでしたから。
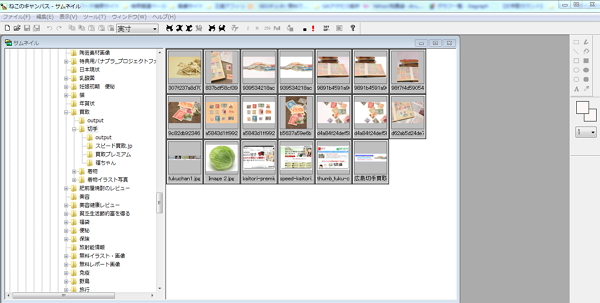
下の画像はdicreのシェアウェアの「ねこのキャンバス」というソフトで、パソコンに入っている画像フォルダの一覧を出しています。
ねこのキャンバスという名前からして、作者は相当に猫好きだと想像できます。
何か楽しそうなソフトですが、これは単に画像を閲覧するためのソフトではないのです。
そうは言っても使いだしたばかりで大したことは言えないのですが、便利だなあ、シェアウェア料金を払う気になってるのでこの記事を書きました。
1か月間のお試し期間でいこなしてはいないのに、画像を透過させる機能がさりげなくついているので、すっかり気に入ってしまいました。
もちろん透過 画像をつくれる無料のツールはありますし、十分かもしれません。
しかし、このねこのキャンバスは以下の事ができるようです。これを使いこなせばサイト作りがもっと楽しく、合理化されそうです。
ねこのキャンバスはGIF,JPEG,BMP,TIFF,PCX,PNG形式の画像を扱えるレタッチソフト(フォトレタッ チソフトとは、スキャナやデジタルカメラから取り込んだ画像を加工するためのアプリケーションソフト。
赤目修正などの写真補正や、色数や色調の変更、画像 の拡大・縮小や解像度の変更、トリミングやコピーなどの操作が行える。)です。
透過GIFやインタレースGIF、プログレッシブJPEGなども作ることが出来ます。Susieプラグインを使用して他の形式も読込可能です。
画像形式の相互変換はもちろん、明度の変更や回転、シャープ、ぼかし、色数の変更などのレタッチが行えます。また、画像の新規作成や簡単なお絵かき機能も付いています。
アンドゥ/リドゥも10回まで行うことが出来ます。
複数の画像を一度に変換する機能やコマンドラインのみで変換できる機能も付いています。
●以下のような人に向いています
○ペイントなどで書いたBMP画像をGIFやJPEGに変換したい人
○透過GIF、インターレースGIF、プログレッシブJPEGを作りたい人
○BMP,JPEG,GIF,TIFF,PNG.PCXファイルを大量に相互変換したい人
○画像の明度や色数を変更したい人
○簡単な絵を描きたい人
○画像を切り取って新しい画像を作りたい人
○コマンドラインから画像の変換をしたい人●以下のような人には向いていません
×複雑な絵を描きたい人
×ドット単位で絵を描きたい人
×画像から不定形を切り取りたい人主な機能
・GIF,JPEG,BMP,TIFF,PCX,PNG形式の相互変換
・透過GIF、インターレースGIFの作成
・プログレッシブJPEGの作成
・複数ファイルの同時変換
・画像の任意角度回転、拡大・縮小表示
・画像の色数、サイズの変更
・色の反転、明るさの変更、ぼかし、シャープ
・輪郭抽出、エンボス、モザイク、ボタン化、RGB加減
・画像の描画機能(線、四角、円、文字、塗りつぶし)
・画像の合成機能
・画像のサムネイル表示機能
・Susieプラグインによりさまざまな画像形式を読込可能
・コマンドライン変換機能
難しいソフトを使ってももてあますだけなので、限定的な機能であっても簡単に取り扱えて、これから役立ちそうという確信の無い根拠ですが、使ってみようかと、思ってます。
透過gif画像を作ってみた
殆ど透過gifができるのですが、中にはうまくいかない画像もあり、何故かな~と問い合わせると、同じ色に見えても実は違う色であることは良くある事、とのことでした。
その場合の処理の仕方も聞いているので、動画では語りきれないのでまた今度記事します。
もっとピンとくるように、記事トップの画像を作ってみました。背景が水色なので、猫イラストの背景を透明にしないと白い背景のままになります。
これもyoutubeにアップしたので見てみてください。
透過画像はpngが一般的かもしれませんが、このソフトではgifを作れるようになっています。